Như các bạn đã biết, muốn tạo thêm 1 page cho blogspot ta chỉ có 1 cách
duy nhất là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng
các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo
thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày
càng giống 1 weblog hơn.
Các bạn có thể xem thử demo minh họa ở đây : http://www.fandung.com/2009/02/contact-me.html
Mô
tả chung thủ thuật : thủ thuật này lợi dụng việc tạo thêm 1 bài viết
mới để lấy link liên kết cho trang page mà bạn sẽ tạo. Tức là khi xuất
bản bài viết mới, ta không cần quan tâm tới nội dung của bài viết này,
có thể bạn không cần soạn nội dung của nó cũng đc, ko sao cả. Khi đã có
được link, bây giờ ta sẽ tạo 1 widget HTML/Javascript,
và soạn nội dung của page vào đó. Tiếp đến ta dùng thủ thuật ẩn bài
viết khi truy cập tới link liên kết này, và thêm 1 thủ thuật nữa là chỉ
cho phép widget vừa tạo hiển thị khi truy cập tới link liên kết trên.
Như vậy ở thủ thuật này sẽ có 3 bước :
- Bước 1: tạo 1 trang bài viết để lấy link cho page.
- Bước 2: tạo 1 widget HTML/Javascript, và dán nội dung của trang page sẽ được tạo vào.
- Bước 3: tùy chỉnh việc hiển thị bài viết và widget HTML/Javascript.
☼ Bây giờ ta sẽ đi vào từng bước:
I. Bước 1 : tạo 1 trang bài viết để lấy link cho page.
- Vào phần soạn thảo bài viết mới và tạo 1 trang bài viết mới. với nội dung của bài viết để trống, nhãn cũng được để trống, chỉ duy nhất có phần tiêu đề.
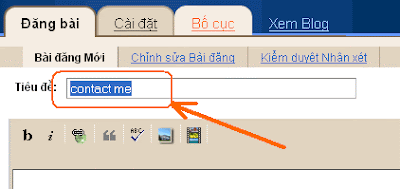
- Mẹo : để link của trang page được đẹp, ta nên đặt tên của tiêu đề bài viết này là không dấu, ví dụ như hình minh họa :

- Ví dụ như với tiêu đề của mình minh họa trên ta sẽ có link liên kết của trang page như thế này :
http://www.fandung.com/2009/02/contact-me.html



.jpg)






