show demo
http://ripvolam2.blogspot.com/
Showing posts with label template. Show all posts
8/24/2014
8/22/2014
Share template Mu web dành cho blogspot
Thấy các bạn làm game Mu thích thú với template này , hôm nay share cho các bạn dùng demo ngay tại trang này nếu thấy thích các bạn có thể sử dụng template mu này
http://ripmu.blogspot.com/
http://ripmu.blogspot.com/
1/06/2014
Share : template bán hàng đầy đủ có cả tin tức
Phát triển dựa trên 1 template của mas template v1- độ ổn định chỉ là tương đối xem demo
http://crytalsoga.blogspot.com/
Template bán hàng dành cho blogspot đầy đủ chức năng nhất bao gồm :
-trưng bày giá sản phẩm
-giỏ hàng
-thanh toán bằng paypal (bỏ qua vì ở Việt Nam ít người dùng)
- mục tin tức cửa hàng - cái này đặc biệt thêm vào vì hầu hết template bán hàng trên mạng share đều không có
http://crytalsoga.blogspot.com/
Template bán hàng dành cho blogspot đầy đủ chức năng nhất bao gồm :
-trưng bày giá sản phẩm
-giỏ hàng
-thanh toán bằng paypal (bỏ qua vì ở Việt Nam ít người dùng)
- mục tin tức cửa hàng - cái này đặc biệt thêm vào vì hầu hết template bán hàng trên mạng share đều không có
4/21/2013
3 Templates cho blog phim
Với 3 template được tạo bởi Maskolis dành riêng cho những người yêu thích phim.
3 màu sắc chính là đen, trắng và xanh lá cây dễ dàng để sử dụng. Các template phim này có giao diện khá đẹp và màu sắc bắt mắt .
chức năng :
3 màu sắc chính là đen, trắng và xanh lá cây dễ dàng để sử dụng. Các template phim này có giao diện khá đẹp và màu sắc bắt mắt .
- loại 5 column blogger
- Easy loading with elegant looks,
- Automatic slider Carousel for your recent post
- 1 right sidebar
- 3 columns footer
- Navigation drop down menu
- Grid and list style
- Pagination for blogger ready
- Clean design template, and many more.
5/10/2011

Sử dụng Cufón -thay thế font chữ
Dù google fonts api cung cấp khá nhiều font tuy nhiên bạn có font chữ của mình và muốn sử dụng nó , mỗi người có 1 style mà , giống như blog cái gì cũng phải độc ,để sử dụng font chữ mang style của mình ta sẽ dùng cufón . :))
Bước 1: Tạo font
4/03/2011
Tạo calendar archive cho blogspot
Trong bài viết này xin giới thiệu với bạn cách thực hiện để thêm tiện
ích Lưu trữ bài viết blog dạng Calendar giống như trong blog của mình.
Đây là tiện ích được áp dụng cho các mẫu mới, đối với các mẫu Classic Templates do blogger cung cấp không được hỗ trợ.
Các bạn nên nhớ Sao lưu mẫu trước khi thực hiện áp dụng tiện ích này. Cách sao lưu mẫu bạn thực hiện như hình vẽ.

Ngoài ra, bạn cần cài đặt chế độ Đầy đủ hoặc Ngắn đối với Nguồn cấp dữ liệu Blog. Bạn vào (Blogger l Bảng điều khiển "Dashboard" l Cài đặt "Settings' l Nguồn cấp trang Web "Site Feed" l Cho phép Nguồn cấp dữ liệu Blog "Post Feed") để cài đặt. Các blog đặt chế độ bảo mật không được hỗ trợ đối với tiện ích này.
Bây giờ chúng ta bắt đầu thực hiện từng bước để thêm tiện ích này cho Blog.
Bước 1:
Vào Bố cục "Template" l Chỉnh sửa HTML "Edit HTML". (Nhớ là Không cần phải check vào ô chon Mở rộng Mẫu Tiện ích 'Leave the Expand Widget Templates", Bạn để mặc định như vậy)
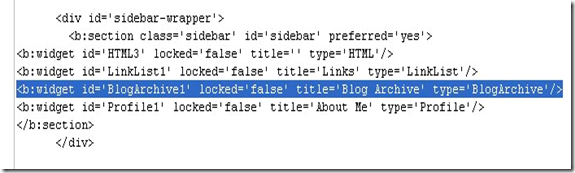
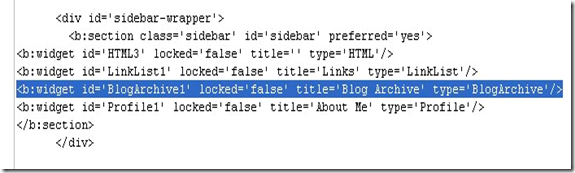
Tìm dòng mã sau:

Bạn Copy đoạn mã dưới và Dán (paste) thay thế dòng lệnh trên.
Đây là tiện ích được áp dụng cho các mẫu mới, đối với các mẫu Classic Templates do blogger cung cấp không được hỗ trợ.
Các bạn nên nhớ Sao lưu mẫu trước khi thực hiện áp dụng tiện ích này. Cách sao lưu mẫu bạn thực hiện như hình vẽ.

Ngoài ra, bạn cần cài đặt chế độ Đầy đủ hoặc Ngắn đối với Nguồn cấp dữ liệu Blog. Bạn vào (Blogger l Bảng điều khiển "Dashboard" l Cài đặt "Settings' l Nguồn cấp trang Web "Site Feed" l Cho phép Nguồn cấp dữ liệu Blog "Post Feed") để cài đặt. Các blog đặt chế độ bảo mật không được hỗ trợ đối với tiện ích này.
Bây giờ chúng ta bắt đầu thực hiện từng bước để thêm tiện ích này cho Blog.
Bước 1:
Vào Bố cục "Template" l Chỉnh sửa HTML "Edit HTML". (Nhớ là Không cần phải check vào ô chon Mở rộng Mẫu Tiện ích 'Leave the Expand Widget Templates", Bạn để mặc định như vậy)
Tìm dòng mã sau:
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>

Bạn Copy đoạn mã dưới và Dán (paste) thay thế dòng lệnh trên.
3/28/2011
flash animated label cloud for Blogger
blogspot tiếng Việt đặt tên nhãn tiếng Việt thì tiện ích không hiển thị được tiếng Việt. Qua nghiên cứu, tôi có một số điều chỉnh để cho code đơn giản hơn và không cần phải can thiệp vào Template, hơn nữa có thể áp dụng được cho các nhãn tiếng Việt. Bạn chỉ cần đặt toàn bộ đoạn code dưới đây vào một tiện ích HTML/JavaScript là được. 

<embed allowscriptaccess="always" bgcolor="#000000" flashvars="tcolor=0x990000&mode=tags&distr=true&tspeed=100&tagcloud=<tags>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 1' style='12'>Label 1</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 2' style='12'>Label 2</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 3' style='12'>Label 3</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 4' style='12'>Label 4</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 5' style='12'>Label 5</a>
</tags>" height="200" id="tagcloud" name="tagcloud" quality="high" src="http://sites.google.com/site/ngonngulaptrinhvn/files/tagcloud.swf" type="application/x-shockwave-flash" width="300" wmode="transparent"></embed>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 1' style='12'>Label 1</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 2' style='12'>Label 2</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 3' style='12'>Label 3</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 4' style='12'>Label 4</a>
<a href='http://huynh-nhat-ha.blogspot.com/search/label/Nhãn 5' style='12'>Label 5</a>
</tags>" height="200" id="tagcloud" name="tagcloud" quality="high" src="http://sites.google.com/site/ngonngulaptrinhvn/files/tagcloud.swf" type="application/x-shockwave-flash" width="300" wmode="transparent"></embed>
giới hạn số bài viết hiển thị ở trang Label
Đối với mỗi (Label), Blogger thiết lập mặc định là 20 bài viết khi liên kết nhãn được click. Tuy nhiên, nếu tất cả 20 bài viết đều hiển thị trên một trang nhãn thì trang web trông rất dài, làm cho blog của bạn thiếu cân đối. Chúng ta có thể can thiệp để mỗi trang nhãn gồm 5, 10, 15… bài viết bằng tham số max-results.
Lấy ví dụ, nhãn Label1 có URL là: http://tenblogcuaban.blogspot.com/search/label/Label1.
Để hiển thị 10 bài viết cho trang Label1, thì tạo URL như sau: http://tenblogcuaban.blogspot.com/search/label/Label1?max-results=10.
Liên kết đến trang nhãn trong blogspot có 2 vị trí, một ở cuối bài viết (post footer), một ở tiện ích Label.
1. Để giới hạn 10 bài viết cho tất cả các trang nhãn cho liên kết nhãn ở cuối bài viết, ta làm như sau:
Trong chế độ chỉnh sửa Template và chọn Mở rộng mẫu tiện ích, tìm các dòng <a expr:href='data:label.url' rel='tag'>
và đổi chúng thành <a expr:href='data:label.url + "?max-results=10"' rel='tag'>
2. Để giới hạn 10 bài viết cho tất cả các trang nhãn cho liên kết nhãn ở tiện ích Label, ta làm như sau:
Tìm các dòng <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
và đổi chúng thành <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'>
Sau đó Lưu Template.
nguồn
Lấy ví dụ, nhãn Label1 có URL là: http://tenblogcuaban.blogspot.com/search/label/Label1.
Để hiển thị 10 bài viết cho trang Label1, thì tạo URL như sau: http://tenblogcuaban.blogspot.com/search/label/Label1?max-results=10.
Liên kết đến trang nhãn trong blogspot có 2 vị trí, một ở cuối bài viết (post footer), một ở tiện ích Label.
1. Để giới hạn 10 bài viết cho tất cả các trang nhãn cho liên kết nhãn ở cuối bài viết, ta làm như sau:
Trong chế độ chỉnh sửa Template và chọn Mở rộng mẫu tiện ích, tìm các dòng <a expr:href='data:label.url' rel='tag'>
và đổi chúng thành <a expr:href='data:label.url + "?max-results=10"' rel='tag'>
2. Để giới hạn 10 bài viết cho tất cả các trang nhãn cho liên kết nhãn ở tiện ích Label, ta làm như sau:
Tìm các dòng <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
và đổi chúng thành <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'>
Sau đó Lưu Template.
nguồn
Subscribe to:
Posts (Atom)
List
Profiles Information
About me : Nothing is 1 vài thứ - 1985
Places I've Lived : I ♥ Hà Nội
Home Page : http://www.shimivn.blogspot.com/
Think : 1:1000000000
Languages spoken : Vietnamese,English.
Mobile : sony C2305 ♥ ♥
dell : i3-Ram 3GB- HDD 250GB . ♥♥♥
Places I've Lived : I ♥ Hà Nội
Home Page : http://www.shimivn.blogspot.com/
Think : 1:1000000000
Languages spoken : Vietnamese,English.
Mobile : sony C2305 ♥ ♥
dell : i3-Ram 3GB- HDD 250GB . ♥♥♥



.jpg)










