B1: lấy form để css từ google form
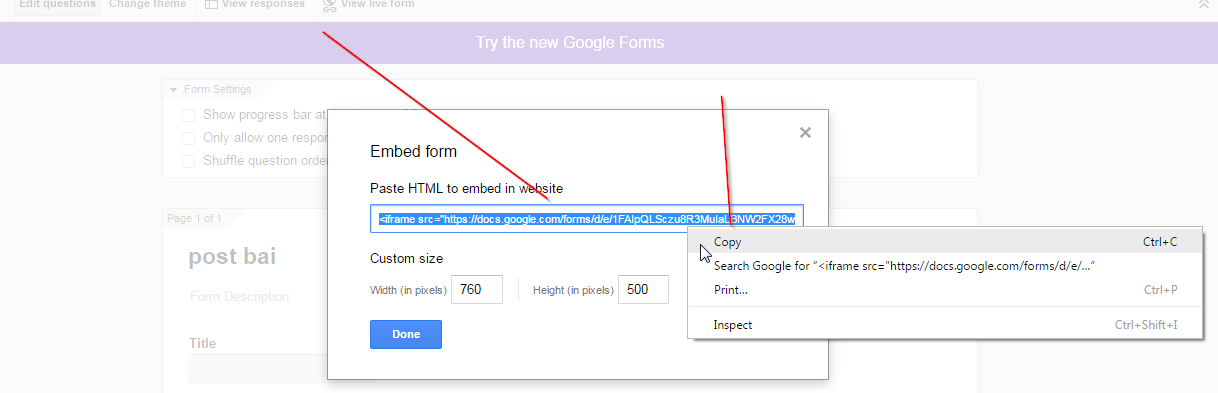
1.1 vào google form của bạn -> file -> embed để lấy mã html cái mà ta hay lấy để add vào blogspot

1.2 sau khi có mã ta dùng notepad hay bất cứ cái nào copy mã html ở trên vào ,ta save as đuôi test.html
Chạy nó trên trình duyệt như FF ,chrome để view source lấy mã
1.3 view source ta có đoạn mã mà form request như sau
B2: đến đây ta thu được đoạn mã html quan trọng của google form cần lấy chỉ cần copy đoạn mã html này vào bất cứ đâu như blogspot là xong
B3 : để thêm bộ gõ wygiwys ta thêm script sau vào
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'></script>
<script src="http://cdn.ckeditor.com/4.4.6/standard-all/ckeditor.js"></script><script type="text/javascript">
$(function() {CKEDITOR.config.extraPlugins = 'justify';CKEDITOR.replace( 'entry_1685811378');});</script>
chỉ tìm cần tìm id và thay thế
<textarea name="entry.1685811378" rows="8" cols="0" class="ss-q-long" id="entry_1685811378" dir="auto" aria-label="noi dung "></textarea>



.jpg)










No comments: